
演示地址
https://nav.ilaozhu.com/
经过一段时间的折腾,这款简约的Typecho导航主题1.0版本终于开发完成了。
我为什么要开发这么一款主题呢?起因是自从我加入独立开发者大军的阵营后,经常会面临工具选择的问题,曾经在职场时,通常要么早已被选好,要么什么高大上选什么。而对独立开发而言,简单实用却往往是首先需要考虑的。比如,搭建博客究竟是用WordPress、Typecho,还是Halo;开发语言选择究竟是PHP、.Net Core,还是Java;前端框架究竟是Vue、React,还是JQuery,等等。每次选择时,我都会几乎翻遍全网,查看大佬们的经验与心得,并亲自验证,这个过程往往需要花很长时间,才能从中筛选出适合自己的一款。每到此时,我都迫切地想要把筛选的思路,以及每一款工具的适用场景整理并记录下来,一方面避免来之不易的的成果事后就遗失了,另一方面也可以给面临同样选择的人以参考。
因此,与其说我想开发一个简单的导航网站,不如说我更希望把它打磨成属于独立开发者的豆瓣,在这里,每个人都可以找到适合自己的开发工具。
1. 主题介绍
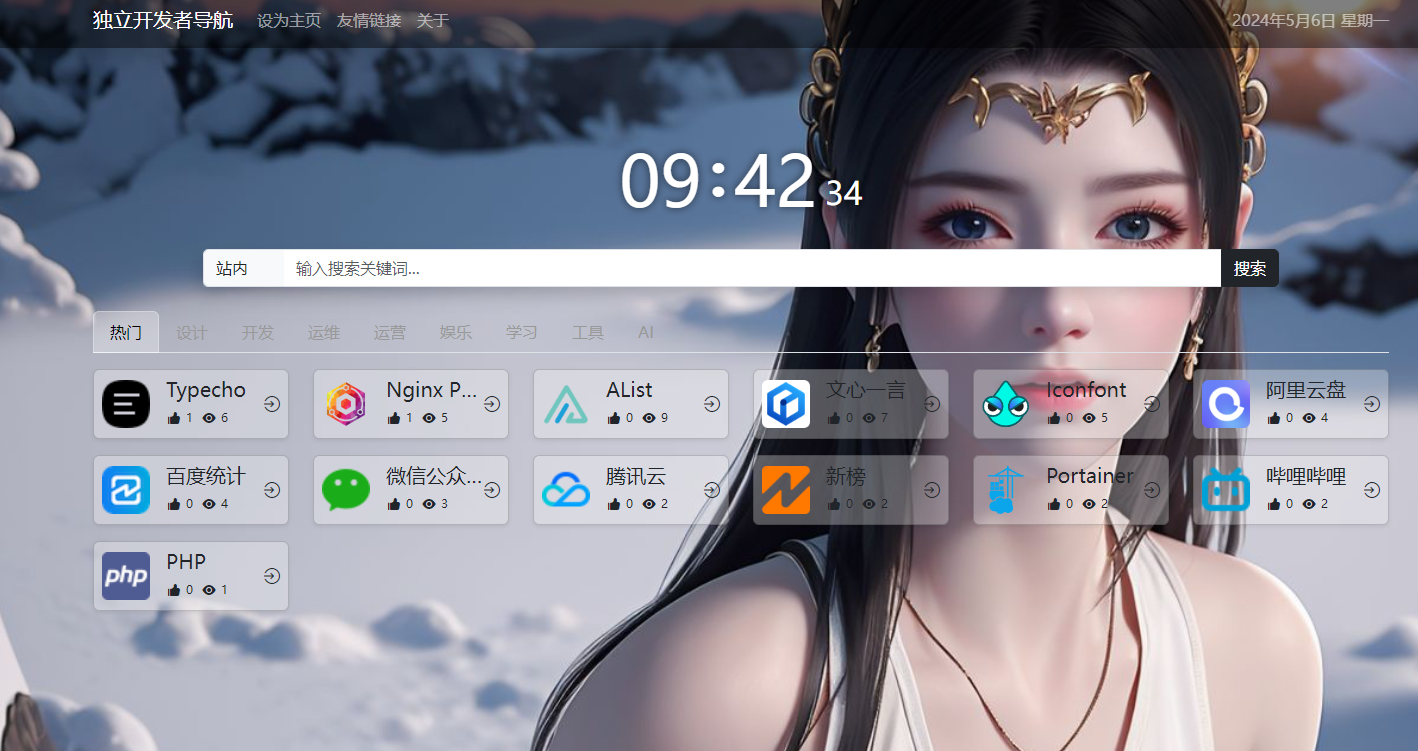
BeaconNav是基于typecho开发的一款导航主题,Beacon是灯塔的意思,正如我开发该主题的初衷,我希望使用者在知识的海洋里也能能够如同有灯塔指引一样目标明确,永远不会迷失方向。
基于该主题搭建的网站已上线,你可以通过浏览器访问链接https://nav.ilaozhu.com,也可以直接点击文章下方的阅读原文,查看演示效果。
- 响应式设计,适配手机、平板、电脑等设备;
- 支持自定义 LOGO、背景图片;
- 支持日历、时钟组件;
- 支持友情链接模板页;
- 支持点赞数、访问量统计,并支持按时间、点赞数、访问量、权重(约定为 100*点赞数+访问量)自定义排序方式;
- 评论支持
emoji表情等...
- 下载主题压缩包,解压后放到
/usr/themes/目录下,将文件夹命名为 BeaconNav,确保index.php文件直接在BeaconNav文件夹下;
- 登录博客后台,进入
控制台->外观,选择BeaconNav主题;
启用主题即可。
主题中主要包含导航菜单和导航项两个部分,其中,导航菜单是通过一级分类实现的,而导航项是通过文章实现的。因此,编辑时,只需要创建一级分类,并将文章分配到该分类下即可。
下载地址
您好,下载地址属于隐藏内容,请注册网站账号,然后登录后,再帖子下面回复后再查看。
您好,下载地址属于隐藏内容,请注册网站账号,然后登录后,再帖子下面回复后再查看。